ps导航条的制作「photoshop暗黑导航详细步骤」
文章作者:seo优化大师 文章来源:港翔seo优化 浏览量:
本文导读:先发效果图。首先建立新文档,尺寸自定,背景填充#161616。建立新层,画一个矩形选区,填充#393939。添加图层样式:渐变叠加,把不透明度改为20左右,设置默认即可。建新层,画一个矩形选区,填充#161616。 添加图层样式。得到下图效
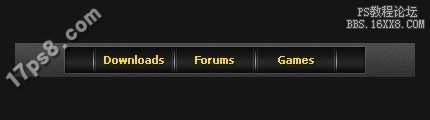
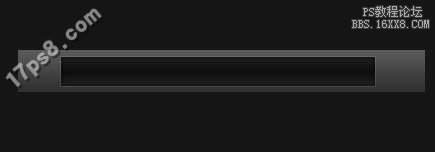
先发效果图。
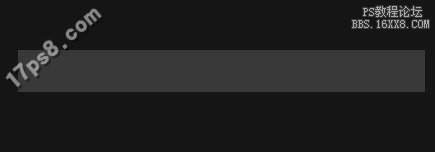
首先建立新文档,尺寸自定,背景填充#161616。建立新层,画一个矩形选区,填充#393939。
添加图层样式:渐变叠加,把不透明度改为20左右,设置默认即可。
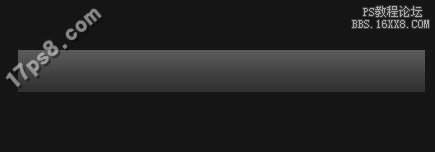
建新层,画一个矩形选区,填充#161616。
添加图层样式。
得到下图效果。
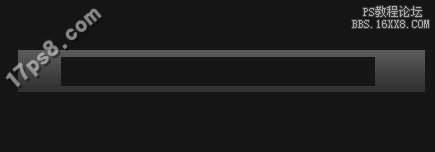
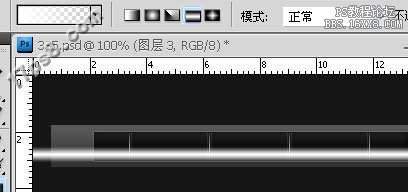
建新层,画一个细细的选区,填充白色,渐变叠加图层样式。
效果如下。
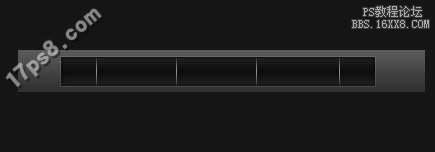
复制几层,排列如下,合层,降低透明度到50%。
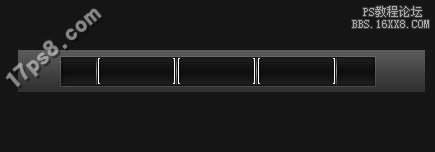
建新层,用铅笔画出下图白色物体。
复制几个,摆放如下,图层模式改为柔光,不透明度降到60%。
建新层,渐变工具,设置如下图,图层模式改为叠加,不透明度改为40%
输入文字,最终效果如下。
版权保护: 本文由 seo优化大师 转载于网络,版权归原作者所有,如有侵权请联系 seo优化大师 删除
转载请保留链接:[ps导航条的制作「photoshop暗黑导航详细步骤」] http://www.qqsn.com.cn/seo/2684.html